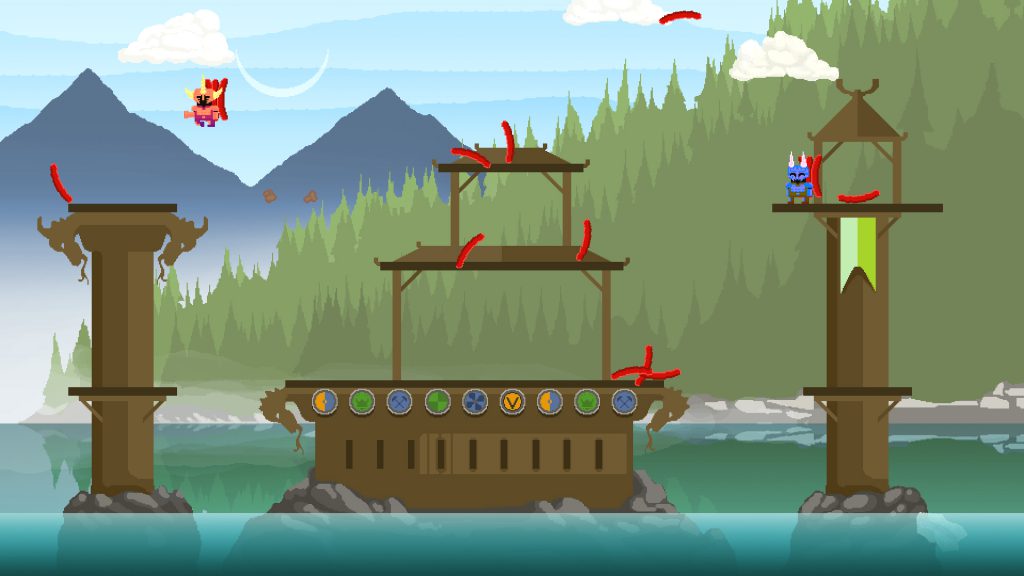
Frypan Fight Club: Garlic Edition
Frypan Fight Club was created at Nordic Game Jam 2023 at Aalborg University in Copenhagen.We were a team of four that worked together for the duration of the 48 game jam to create this local multiplayer brawler for PC. Frypan Fight Club is a fast paced local multiplayer brawler where each player controls a garlic […]
Frypan Fight Club: Garlic Edition Read More »